
I’m currently working with the amazing folks at Arc90 on a pretty hefty project. It’s a great working environment that really stresses collaboration and learning, with weekly code and design reviews. We’re starting to use Backbone.js on a number of projects, so a quick talk was organized to explain the ins and outs to everyone. Since I had worked on some previous projects using Backbone, they asked me to do an intro.
A gentle introduction to a JavaScript library
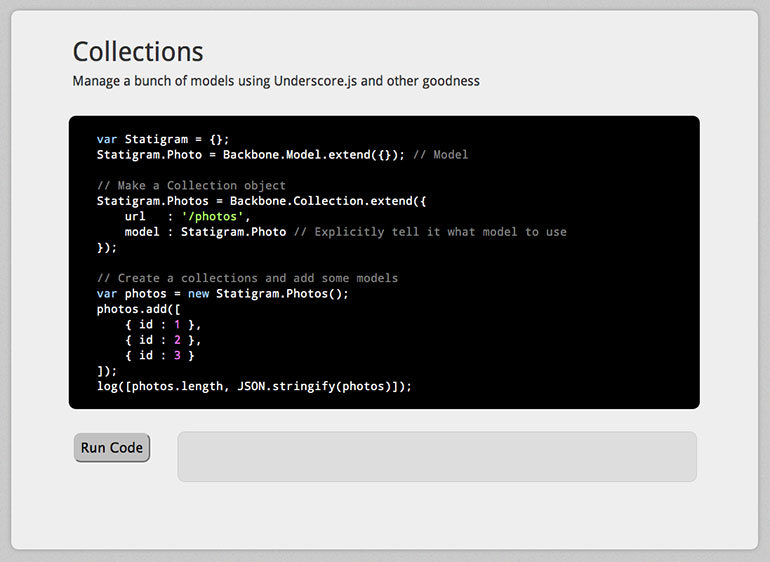
Backbone.js is a JavaScript library (I leave it to you to figure out what it does/is), so it made sense to present an introduction in JavaScript instead of something like Keynote. After a little research the excellent Fathom.js was chosen for the task. In another blog post I’ll talk about the customizations I made to Fathom to allow me to run JavaScript in the presentation. You can checkout the slides here on Heroku.
This is a super simple introduction to Backbone.js for someone who know’s nothing about it, so it’s not comprehensive by any means. It merely introduces the concepts of Models, Collections and Views, along with Backbone.Sync’s AJAX interface.
A sample application
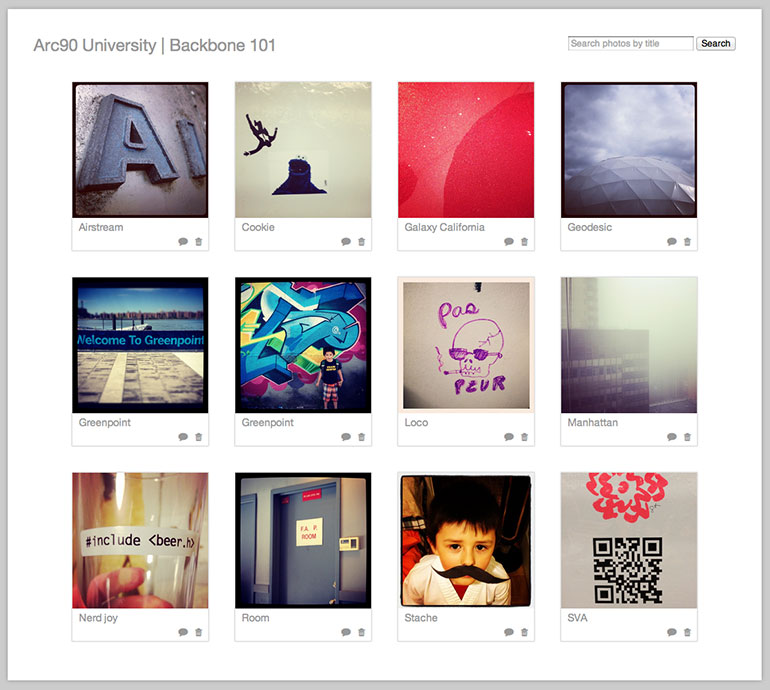
The slides run code against a live application that is also on Heroku, which you can see here. This is a super simple client-side app that displays Instagram photos. It’s meant to illustrate simple Model/Collection handling, along with methods to assemble Views. The client-side uses Backbone.Sync to talk to a small Sinatra application on Heroku.
Open Source, for your forking pleasure
All of the code for the slideshow and the Instagram app are available on GitHub: DarrenN / backbone-demo
You can run the Sinatra app locally using a SQLite3 DB and it will work fine. To get it up on Heroku required switching over to their Postgres service, which you can check out on the heroku branch.
Caveat emptor: the sample app is completely unsafe as it doesn’t do any input validation or sanitizing, so you’ve been warned.
Not Solo
My talk was an intro to Backbone.js so I was first up. I was followed by Patrick O’Neill who showed us how to use Backbone.js with the Require.js AMD loader. Many light bulbs went off in my head during his demo. Patrick was followed by the menthol smooth Rob Madole who showed us how to use Jasmine to test our Backbone applications. I learned a lot, and hopefully passed on some knowledge to other folks. The whole thing was organized by Robert Petro, an instigator of many things at Arc90.


Comments